Introducing Hashnode Auto Reload Extension
A work in progress Chrome Extension to auto reload your preview in a new Window while you write/draft your blogs.
Are you annoyed by having to jump between the Write and Preview Section of the Hashnode blog just to check your changes?
Honestly, it feels a lot of work to do that !!
So I decided to do something about it.
I made a Chrome Extension that Auto reloads the Preview in another window while you write your blog in the Draft section.
Disclaimer : This extension is not published on Chrome Webstore. It is a work in progress and you will have to use it locally for now.
Installing the Extension
- Run the below command to get the source code of the extension
git clone https://github.com/aUnicornDev/hashnode-auto-reload.git
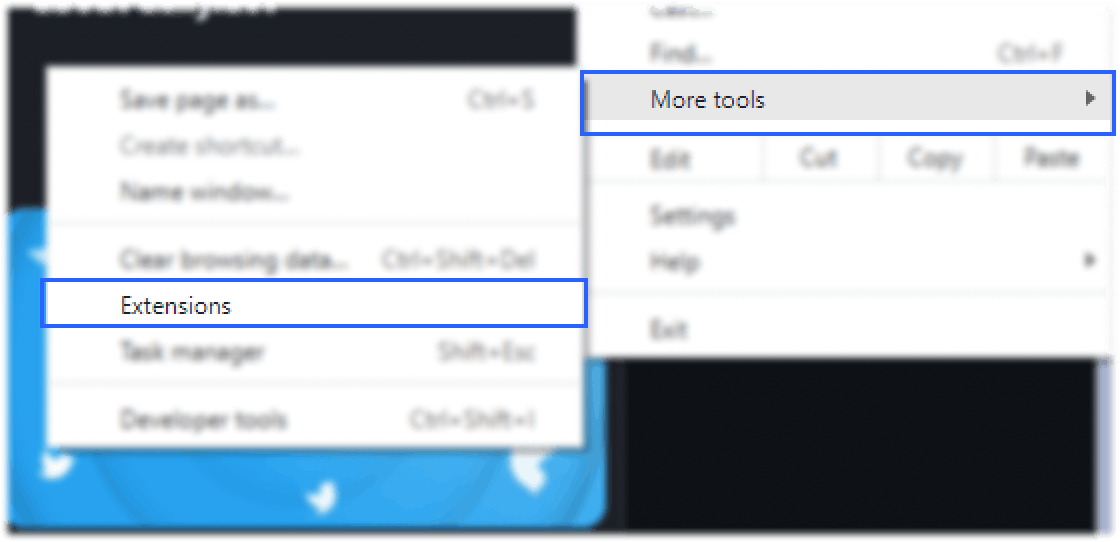
- Go to Extensions in your Chrome Browser
You can do it by going to the Browser Options --> More Tools --> Extension

OR
By jumping straight to extensions from the bar above

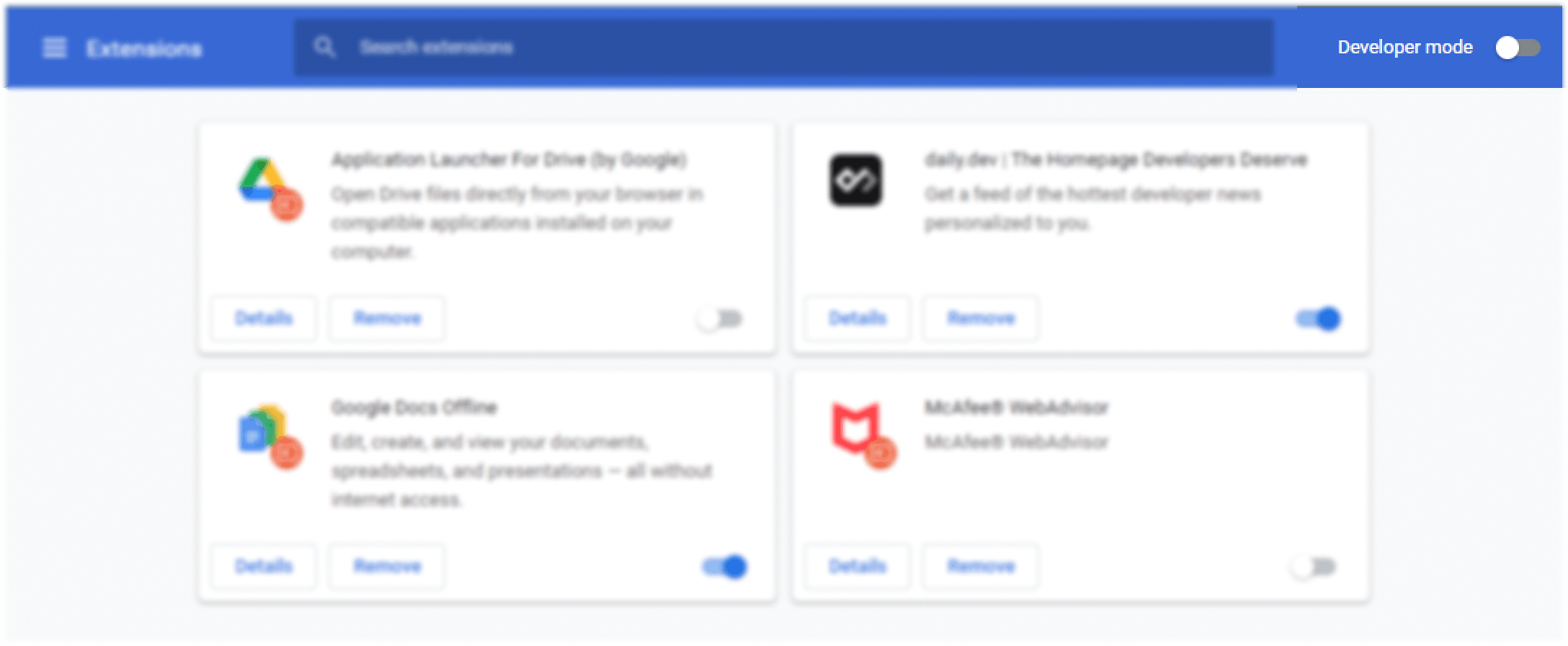
- Turn on Developer Mode to the Top Right

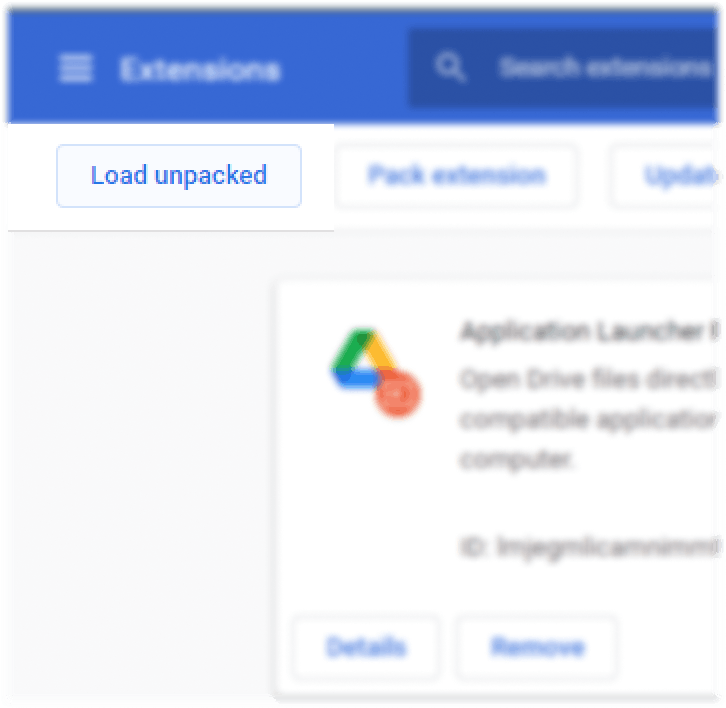
- Use Load Unpacked to select the cloned Repository (hashnode-auto-reload)

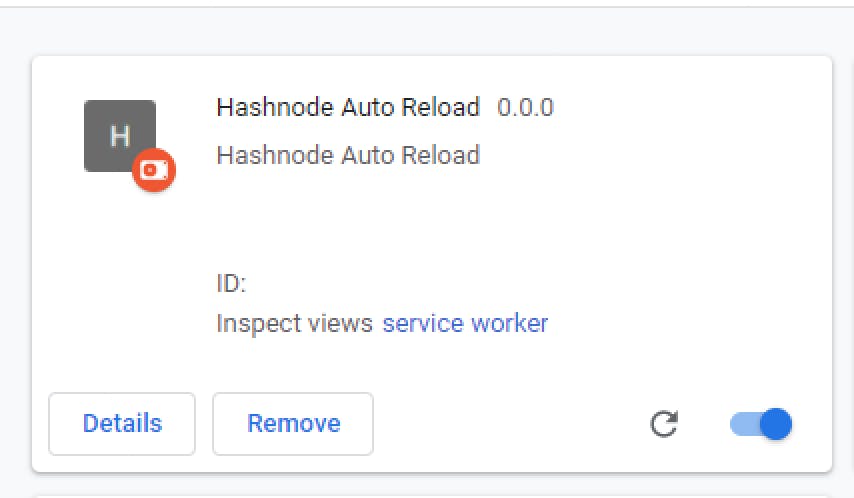
- Your
Hashnode Auto Reloadextension is ready to be used in the browser

Using the Extension
The extension can only be used while writing Drafts, so to use it make sure you are on a Hashnode Draft.

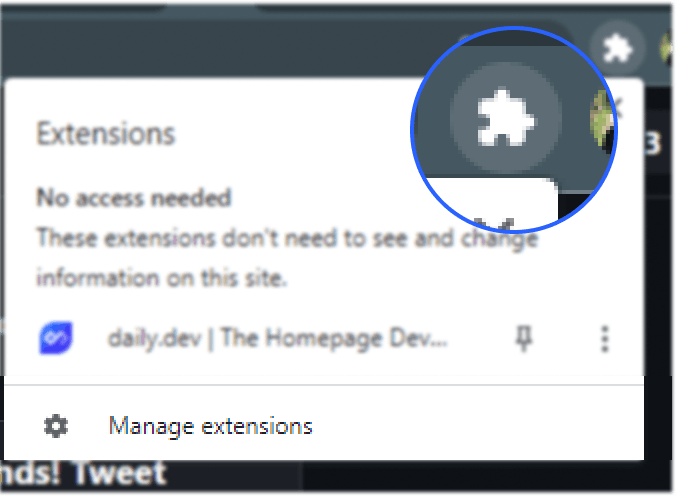
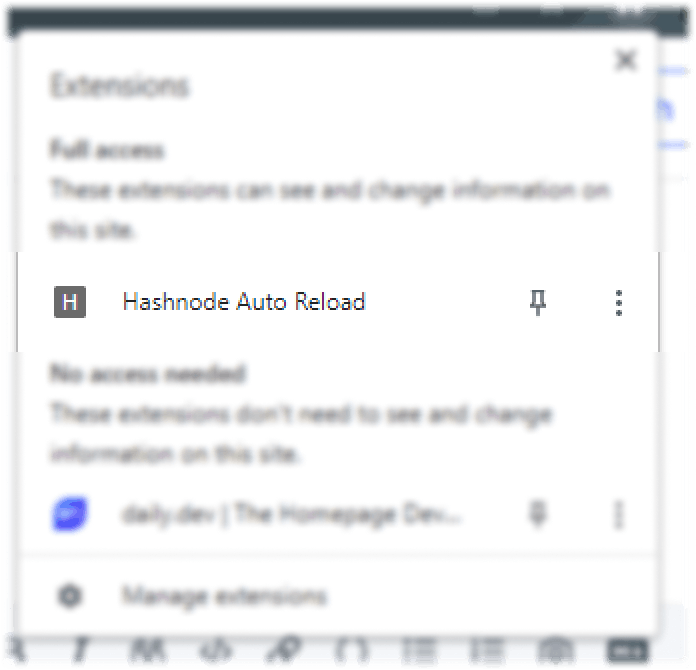
- Click on the Extension Icon and Click on the
Hashnode Auto ReloadExtension

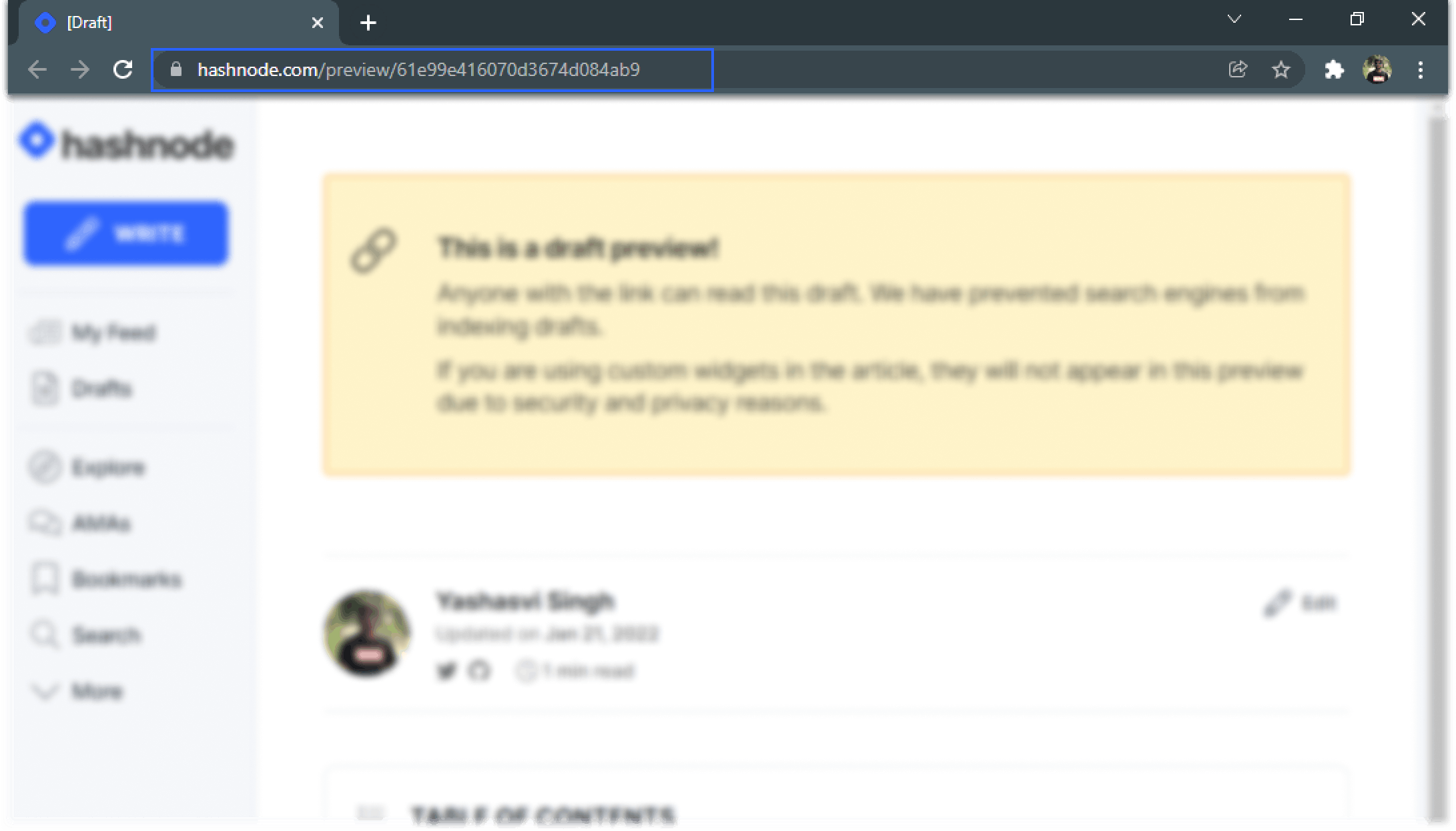
- This will open up a New window with the Draft's
Preview.

- Now while you make change to the
Writesection of the Draft, the Preview will load as you finish typing(with a bit of delay of course 😬😬😬).

Conclusion
This Extension is an Open Source project and anyone is more than welcome to contribute to this extension.
You contribution does not have to be related to Code, you can start with the smallest of the contribution, like making a logo.
Although, I really want to ask Sumudu Siriwardana if this project can use the Hashnode CSS Art Logo she made for the Hashnode CSS Challenge.
Want to add more features to it?
Jump on the GitHub repo and create a PR or request a feature down in the comments!!
Did this extension help you a little bit?
Jump on the GitHub repo and give it a ⭐...
