My first ever conference - Day 1
I attended my first conference ever and here I break down everything briefly that went down.
Table of contents
What is Vue.js Nation Conference
Vue.js Nation Conference is the only 100% free Vue.js Conference out there.
It is an online event held on the Vi.to platform and anyone can register for the event.
With 11 guest Speakers over a period of 6 hours, hosted by Rob Alexin, we had a lot of Q/A sessions and bunch of giveaways in the conference.
New Vue Docs Introduction by Evan You
The conference started on a high note, with Evan You taking us through the Vue3 docs.
He took us through the new docs, explaining how some changes were done to the docs after receiving feedback from the users.
The new docs are in staging but can be found on https://staging.vuejs.org/

There were a bunch of different new things he walked us through, which I'll break down after playing with the new Docs.. But in summary, 70% of the content is new/rewritten in the new flow of the docs.
He went ahead to show us the performance of the new Docs, with a freaking 100% performance score ⚡⚡.
As of 7th February 2022, Vue 3.0 will be the default version of npm download replacing Vue 2.0. You can read more about it here

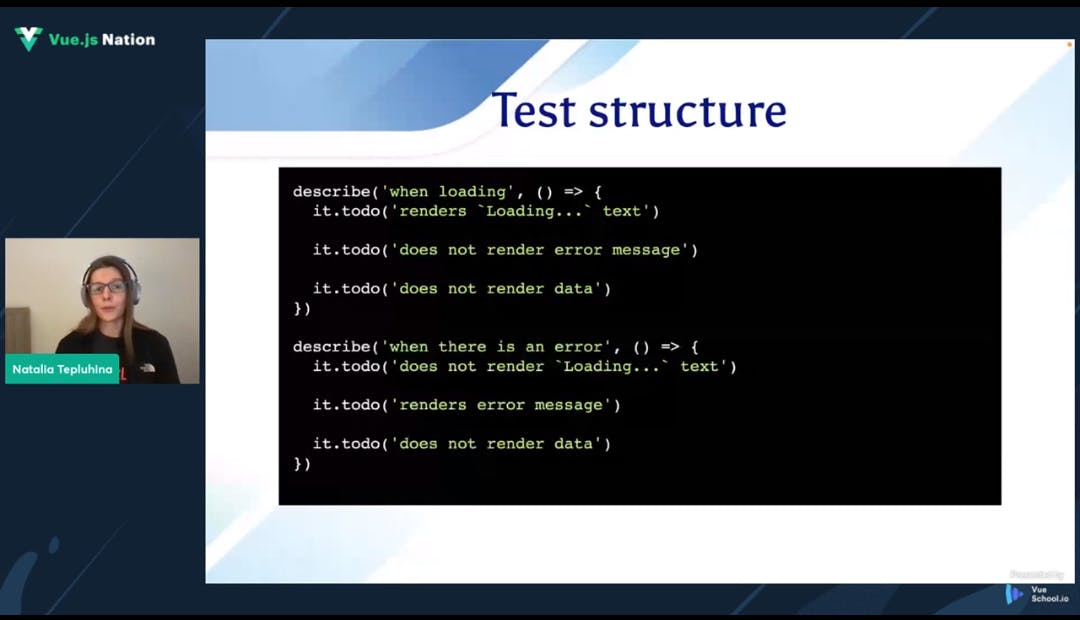
Improving Unit Test Cases
Natalie Teluphina, a Vue Core team member and the Staff frontend engineer at GitLab, walked us through the ways we can improve out Vue.js unit tests.

A quick dive into the Unit Tests in Vue.
You can also find the talk on youtube.
State of Vue School + Big Announcements
Alex Kyriakidis from Vue School shared his journey how he got into Vue back in 2015, his struggles in Frontend because of jQuery, Vanilla JS after being a Backend Dev for 7 years , and how Vue came to the rescue.
How he wanted his teammates to learn Vue and because of the lack of resources on Vue at that time(2016), he went ahead leaving his full time job to write the first Vue.js book (The Majesty of Vue.js).

These were the stepping stones finally leading to the foundation of Vue School.
He shared a photo from a 2016 Conference where the creator of Vue, Vue School, Vue Jobs and Nuxt are all in a single frame
For the Big Announcements from VueSchool , they had
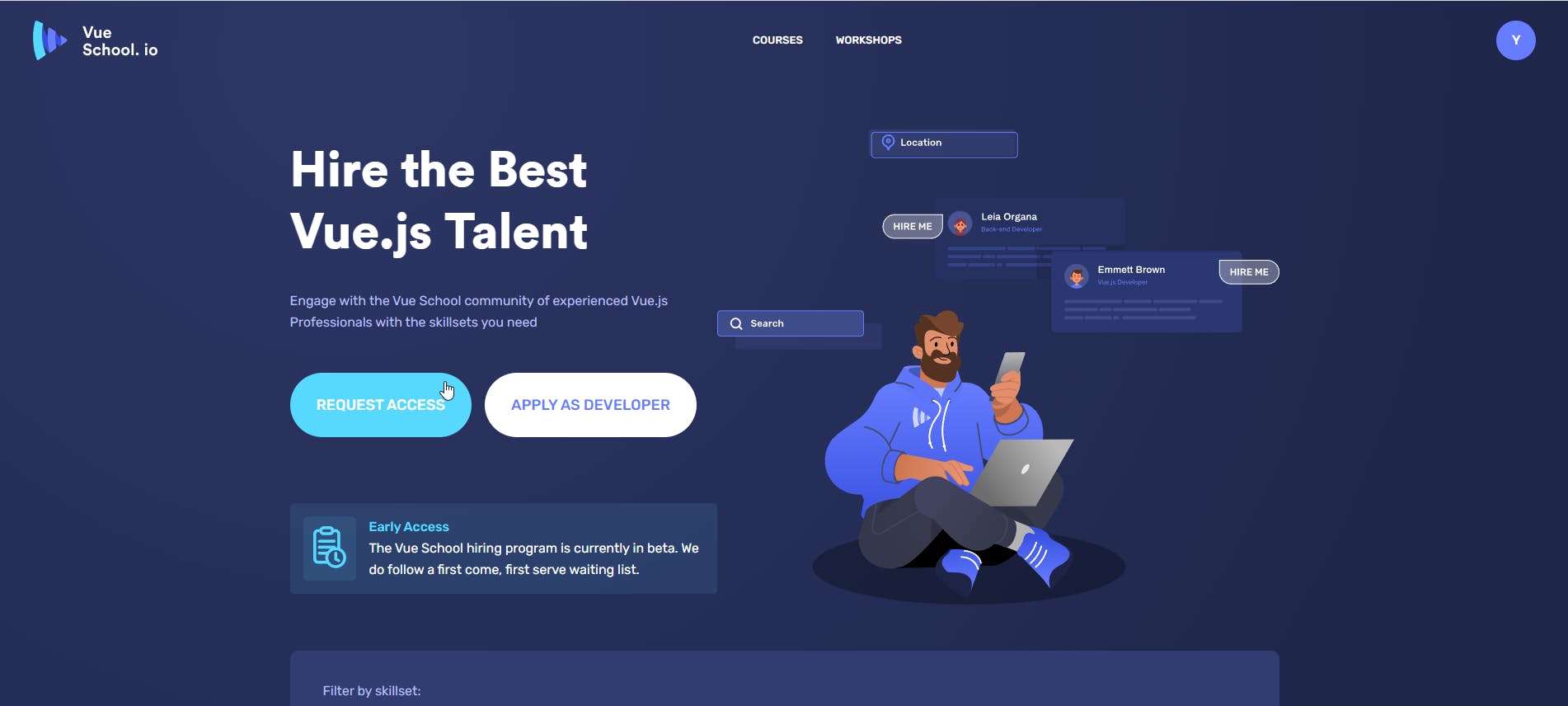
Where employees can create their profile and potential employers can search based on the basic and advanced filters.

A great initiative in the Vue.js community!!
- Vue School 3.0

The new Vue School website where the Frontend is made with NuxtJS and TailwindCSS and the Backend with Laravel.
I was lucky enough to get a year long subscription to the Vue School platform and I plan to make the best use of it.
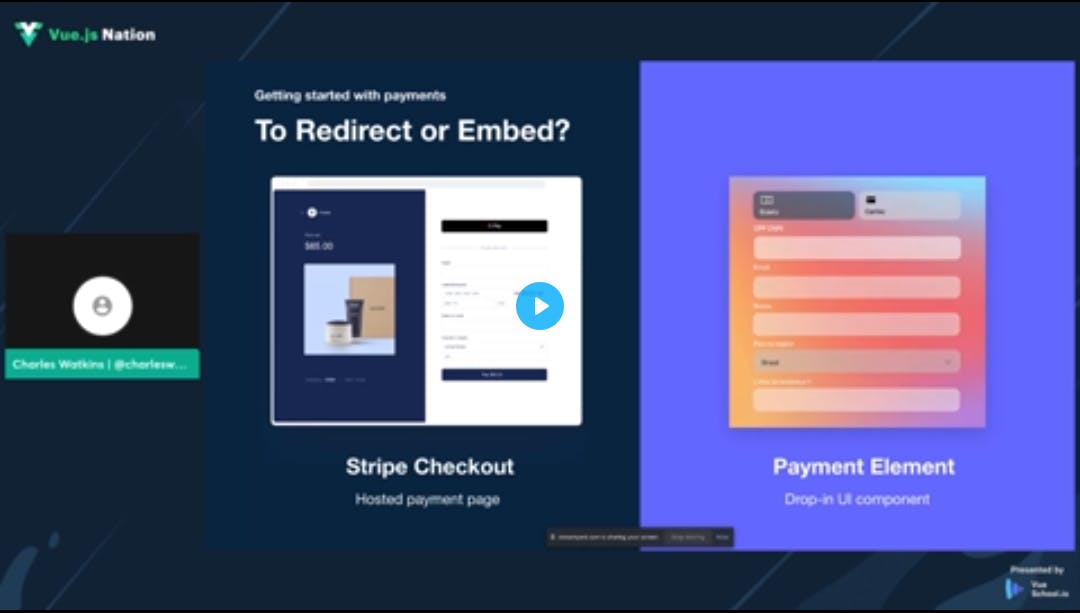
Integrating @stripe with Vue.js
Charles talked about how using the Stripe SDK for Node with Vue in the frontend, makes it

- Low Effort
- Low maintenance
- Customizable
- Optimizable
He showed a Hands on Experience on using the Stripe SDK on Node backend and Vue.js on the Frontend. You can find the GitHub repo here.
He also mentioned the Vue-Stripe GitHub repo, an official Stripe Partner , which provides Stripe Checkout and Elements for Vue.js
This repo is migrating from Vue2 to Vue3 and is actively looking for contributions if anyone is interested.
More Developer Resources can be found in these slides.
Lightning talks
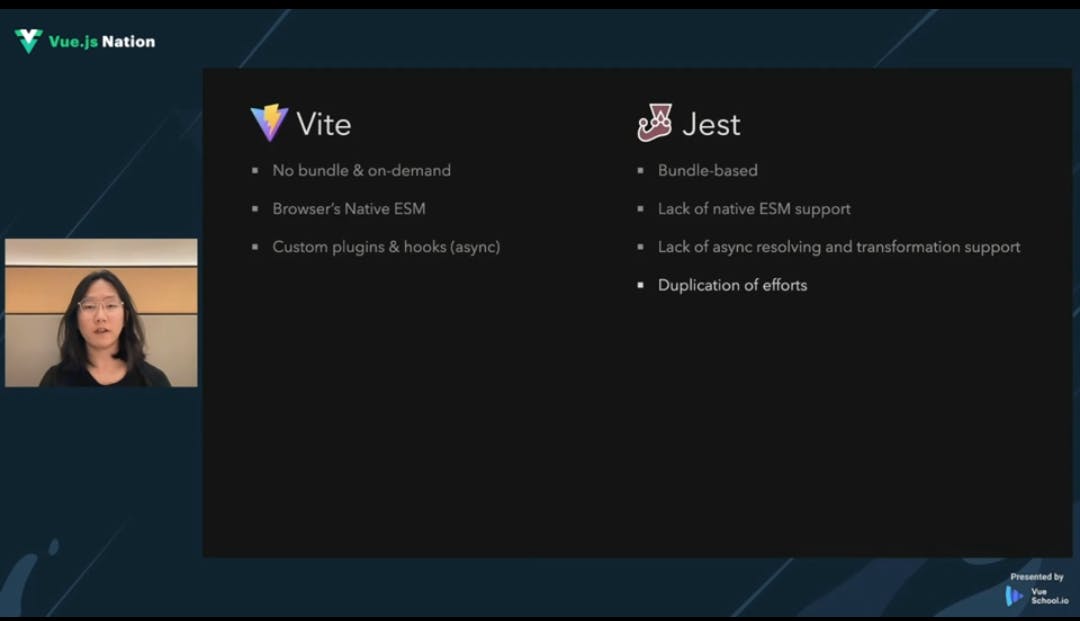
- Introduction To Vitest
Anthony Fu answered the questions of why we need Vitest, how Vitest is made with keeping the compatibility of Vite in mind.

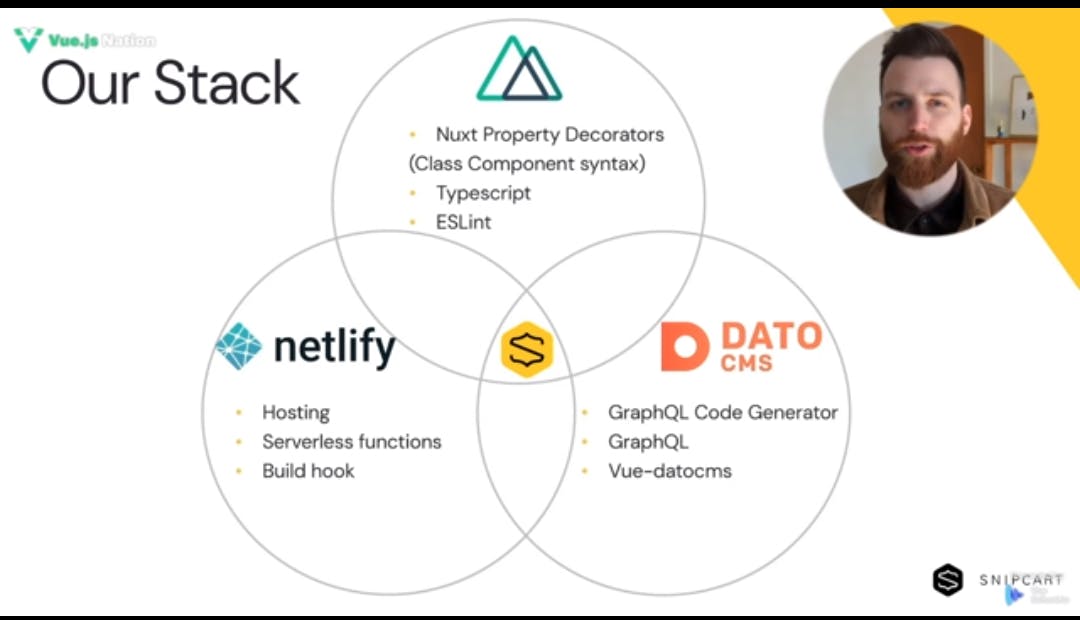
- Building with Nuxt and Dato
Dominic presented a real world scenario, explaining the key internal and external factors their team focused on while building a website. From choosing the stack to hosting, the performance choices for API, everything was included in the talk.

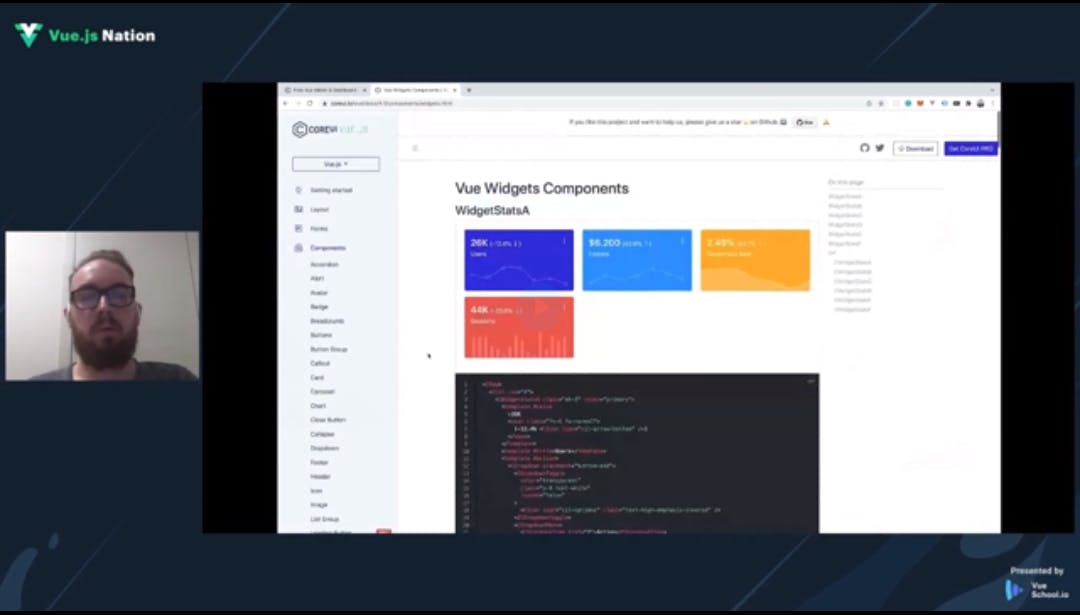
- Core UI Demo
In this short presentation, Łukasz showed us how to build a lightning fast Dashboard UI with
Vue3, Vite, Core UI and TypeScript.

Nuxt and Nitropack
This was the Technical talk of the day.
Pooya Parsa, one of the authors of Nuxt, presented the NitroPack project along with Nuxt3.
I understood some concepts, while other went over my head😂. Thankfully he shared the slides, which I can refer to in the near future.

Looking forward to his Q/A session on Day 2 of the conference.
Evolution of Developer Experience
Alex talked about how the web development industry has improvised in terms of Developer Experience.
From monolithic apps with Vanilla JavaScript with a great deal of configuration, we moved up to Super Speed and Zero Config and upcoming Low Code and Zero Code Solutions.
He pointed down the Keys responsible for the increased Developer Experience as:
- Easy to Use
- Cut Down Steps
- Less Is More
- Self Explanatory
- Consistent
Also shed some light on how StoryBlok improved Dev Experience by reducing the required configuration and number of steps to get the job done.
Previously, what took 3 npm packages and 9 steps has been reduced to 1 npm package and 3 steps.
Also, the official release of @storyblok/js package.

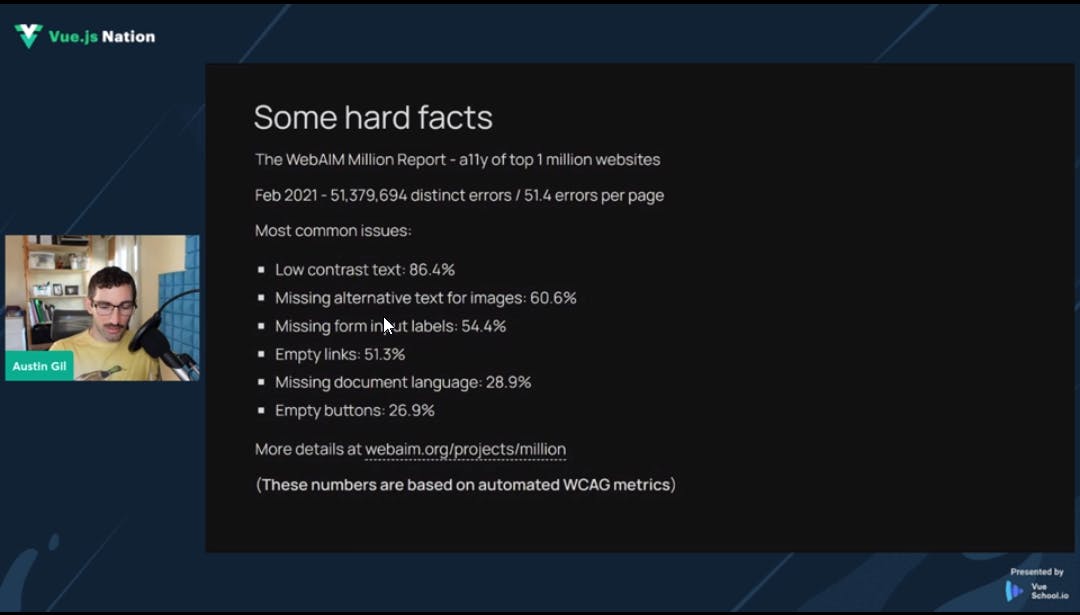
Talk about accessibility
Taking us through the basics of what Accessibility is, Austin kept a perspective on how Accessibility is more of a responsibility than work.
We deep dived into how one can catch accessibility issues on an different stages of the lifecycle of a Web Product with a bunch of tools available to us.

I'm not going into detail because thankfully, Austin has a really great article explaining everything related to it.
He closed off with a pretty solid punchline saying
Accessibility isn't about the numbers, it is about the experience.
This was one of my favorite talks in the whole day !!
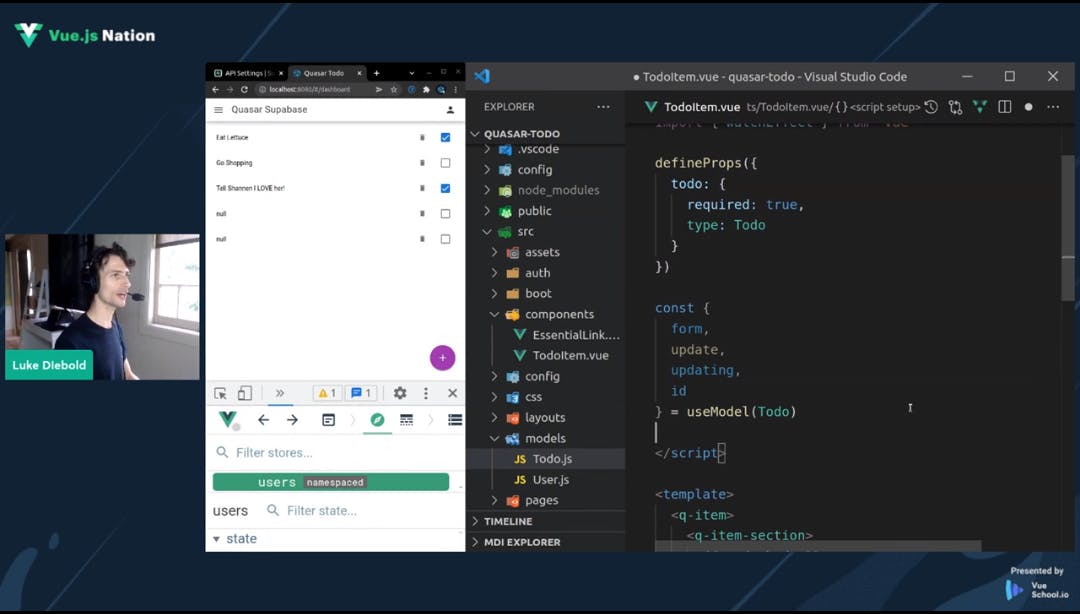
Hands on Quasar Framework
Luke entered the Arena as the last speaker of the day but his ENERGY made me forget that I was tired or that it was 2:00 am in my time zone 😂.
It was a great talk, where he showed hands on
- Creating a Full Authentication App in under 3 Minutes
- Using Vue and Supabase together
- A To-do app with Quasar's Component Library
All the above in under 30 minutes, while explaining us what all was happening under the hood!

PowerHouse 🔥.
