This tutorial is the First of a Three part series on Building a FastAPI with Supabase as the backend and Deploying it on deta.sh
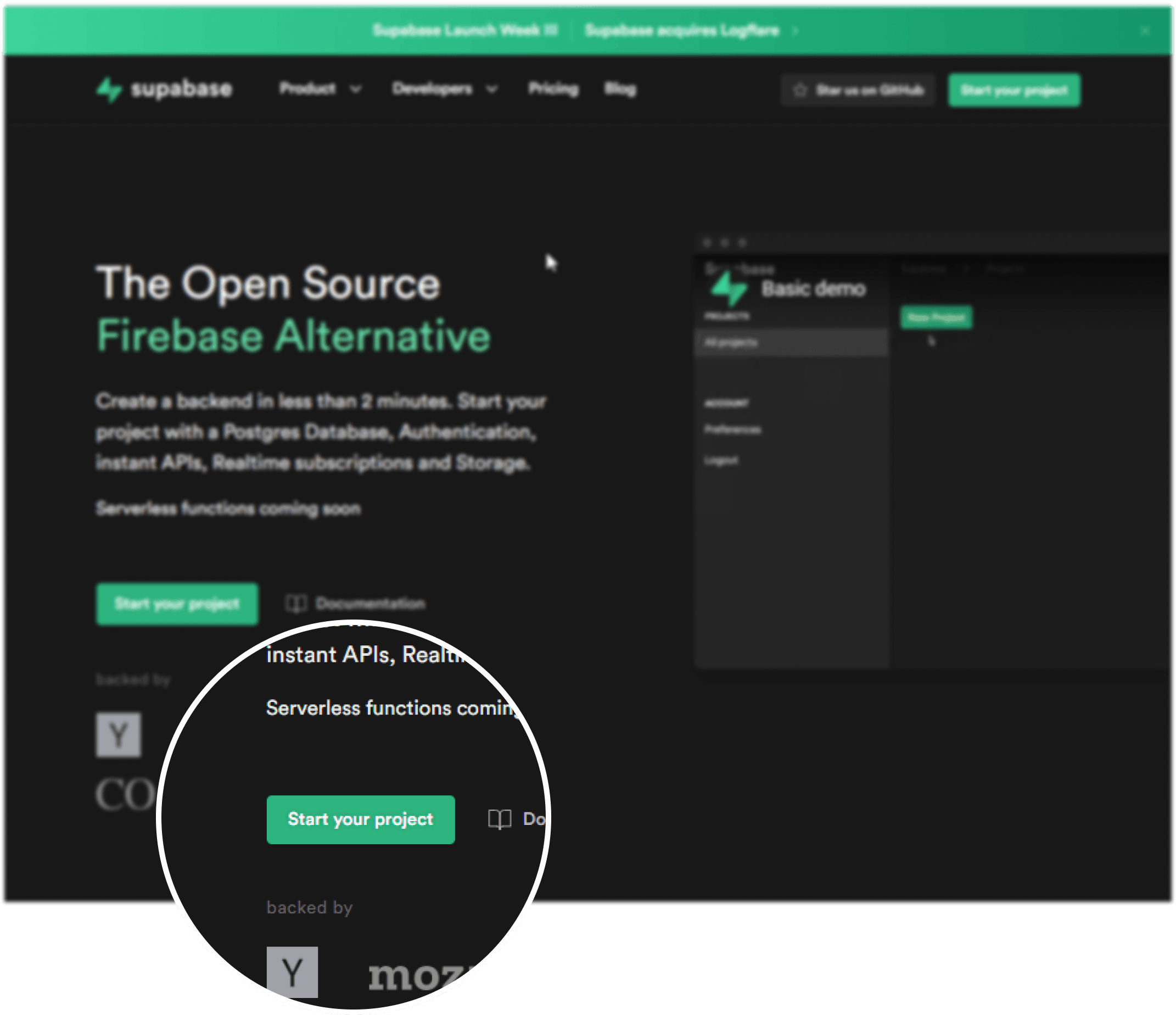
Supabase is an Open Source Firebase Alternative
In this tutorial, we will be setting up Supabase from scratch and there are going to be a ton of screenshots for reference ahead, so brace yourselves!!!

Getting Started with Supabase
Jump on to Supabase ,click on Start your project and login with GitHub


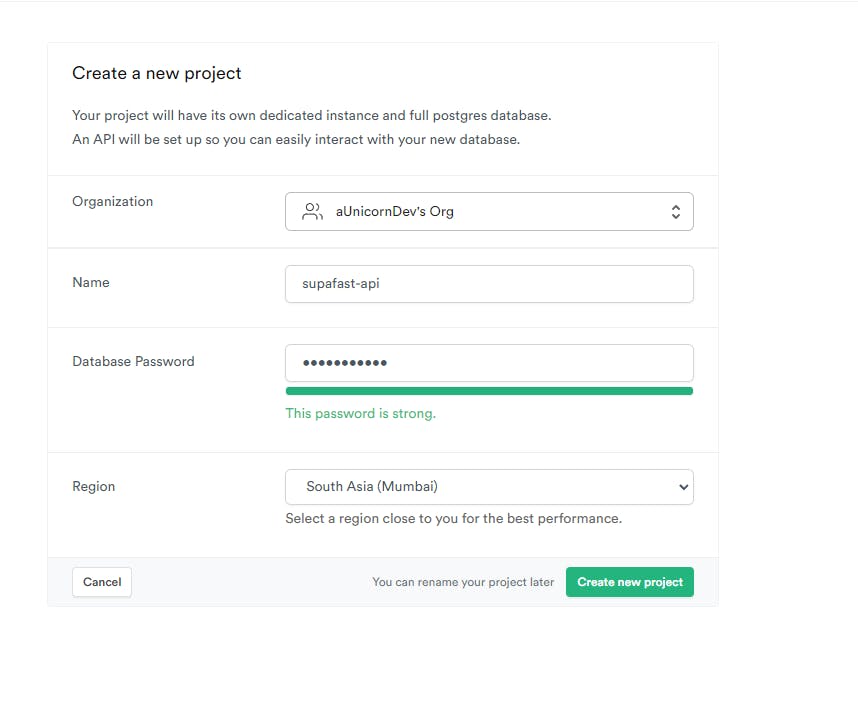
Start a New Project and an empty database will be available for you to start adding tables.


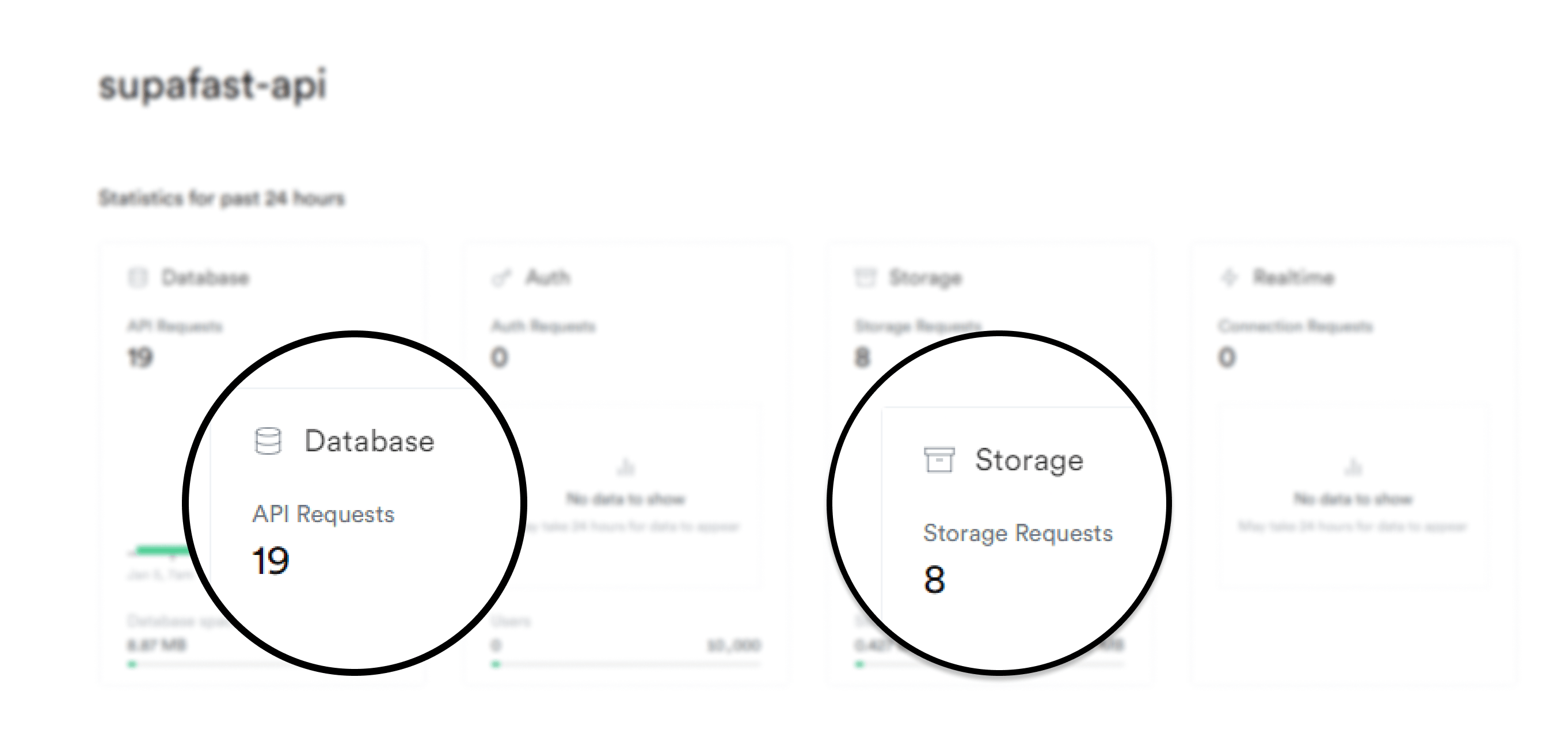
We will be using the Database and Storage functionality for this API as highlighted above and we'll start by adding a couple of tables in the Database.
Setting Up Database
For reference ahead, we will be making the following relationship between our tables.
This mockup is made in drawsql.
themes Table

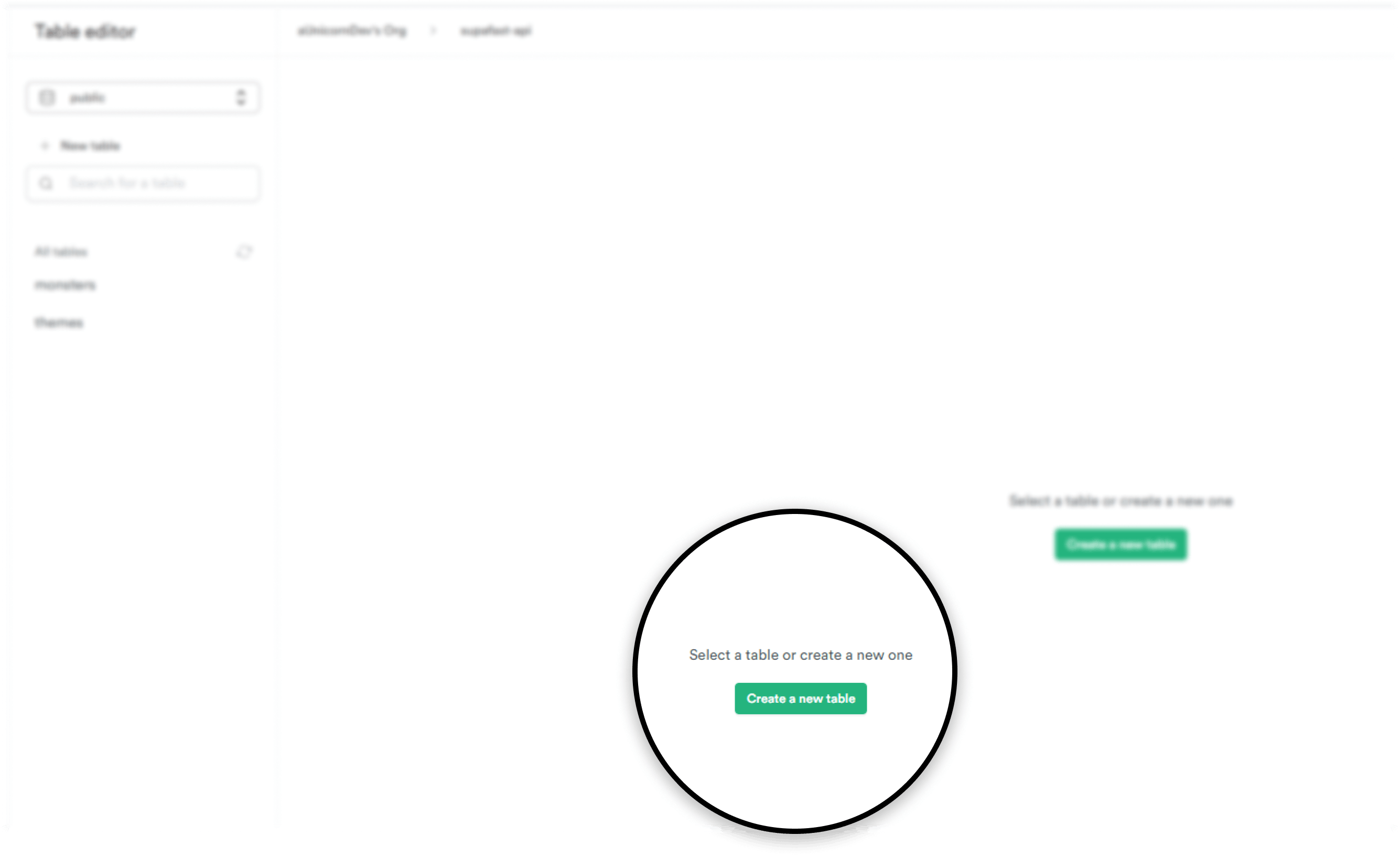
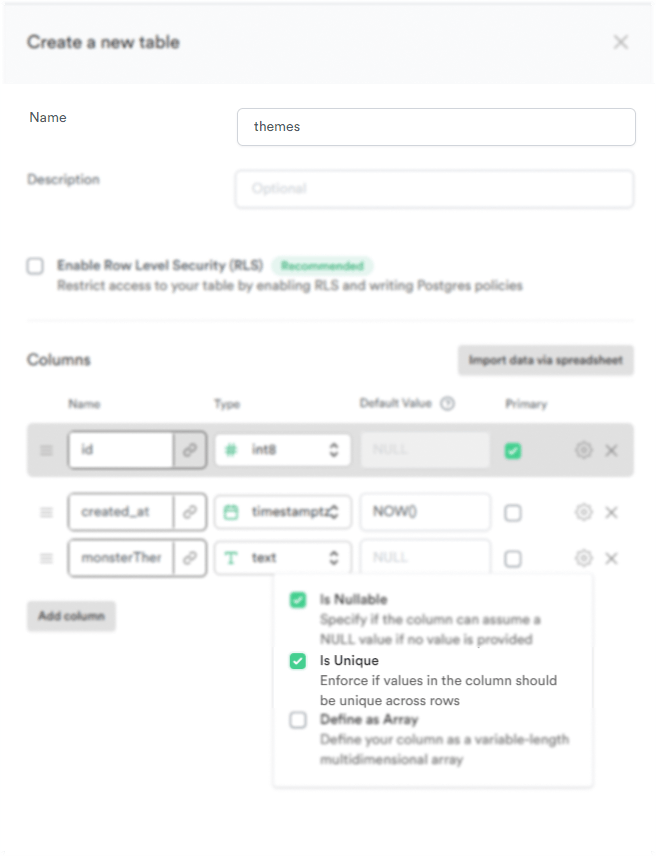
Start by creating a new table...
Here, in table named themes, we have enabled the is Unique flag in the monsterTheme as we have to use the monsterTheme as a FOREIGN KEY in the monsters table as shown in the mockup above.


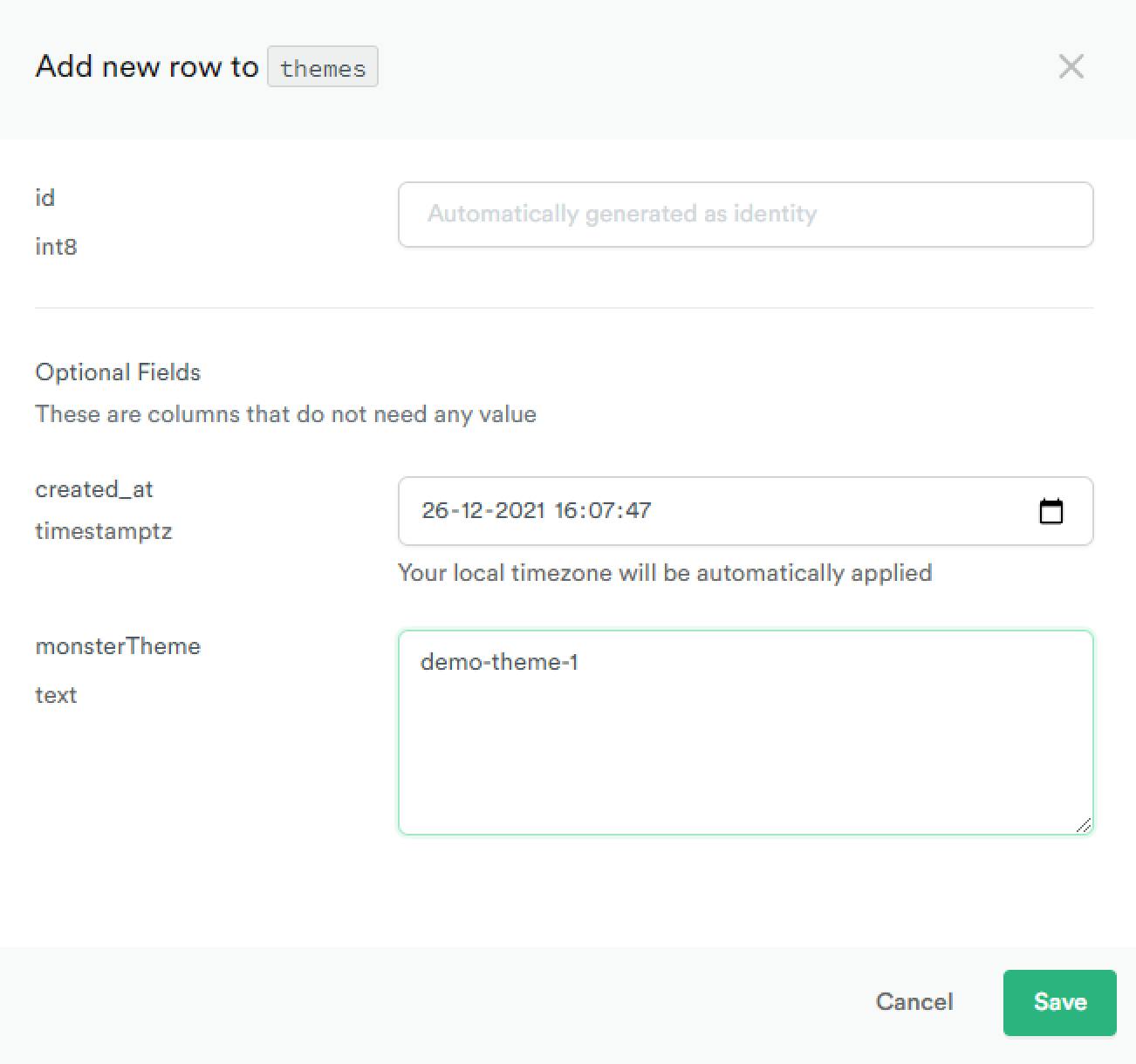
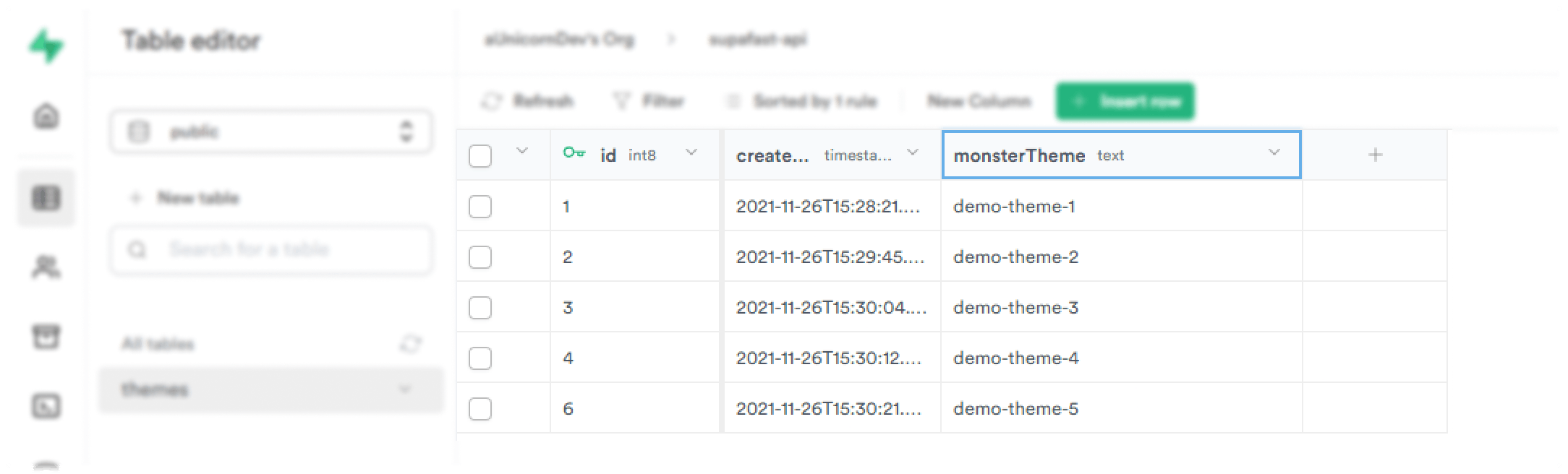
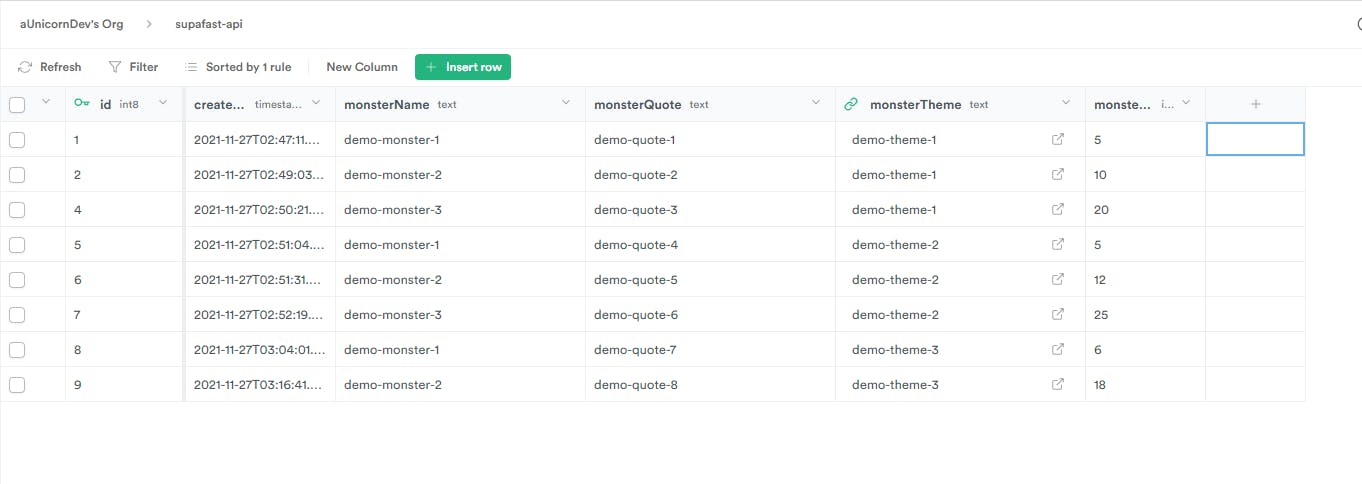
After inserting a few rows of Dummy/Demo data in the table themes like we did above, we can see a similar table in the Database.

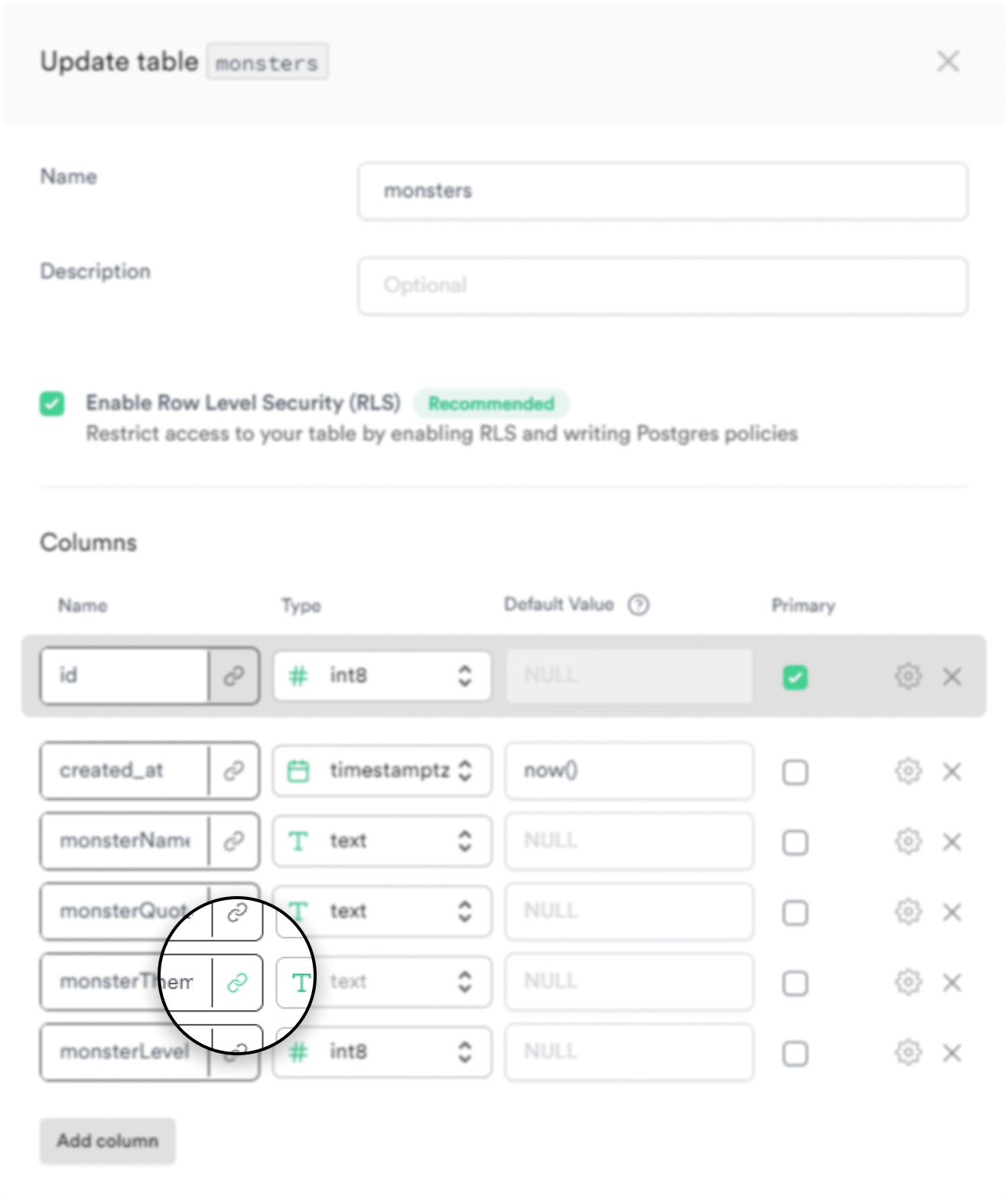
monsters Table

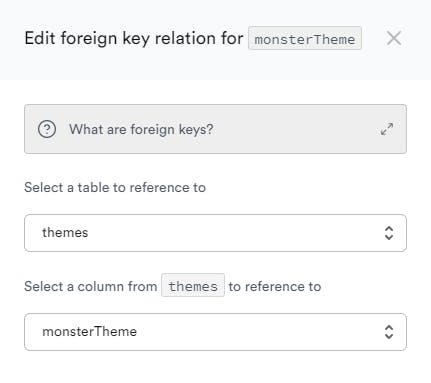
A FOREIGN KEY can be added on the database by clicking on the link button which will open up the choices for the table and it's underlying columns.
We have the themes as the desired table and monsterTheme as the column which will act a FOREIGN KEY in the table monsters .

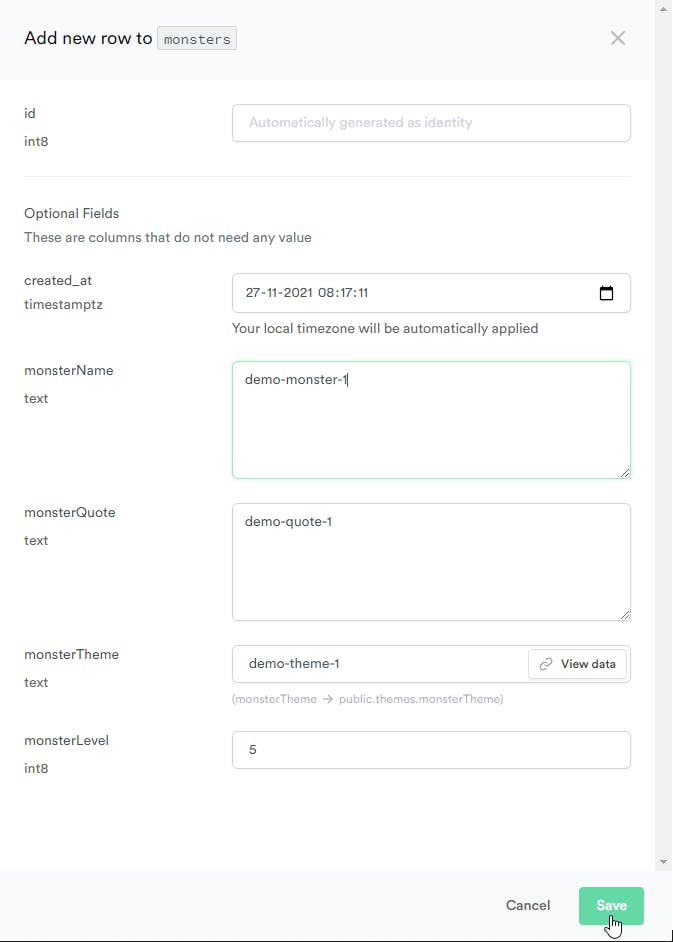
Similar to themes, we will insert some Dummy data into the monsters table.


With the Databases set up with some initial dummy data, we can finally move on to the Supabase Storage.
Setting up Storage
Supabase Storage has 3 important keywords
- Files : Any sort of media file
- Folder : A way to organize the files in a more meaningful manner
- Bucket : A Super Folder under which all related folders should be kept
We'll be creating a new Bucket named supafast-api for storing the theme background as well as the monster images .
We'll also be adding a number of Folders to structure these image so that we can retrieve them in the API easily.
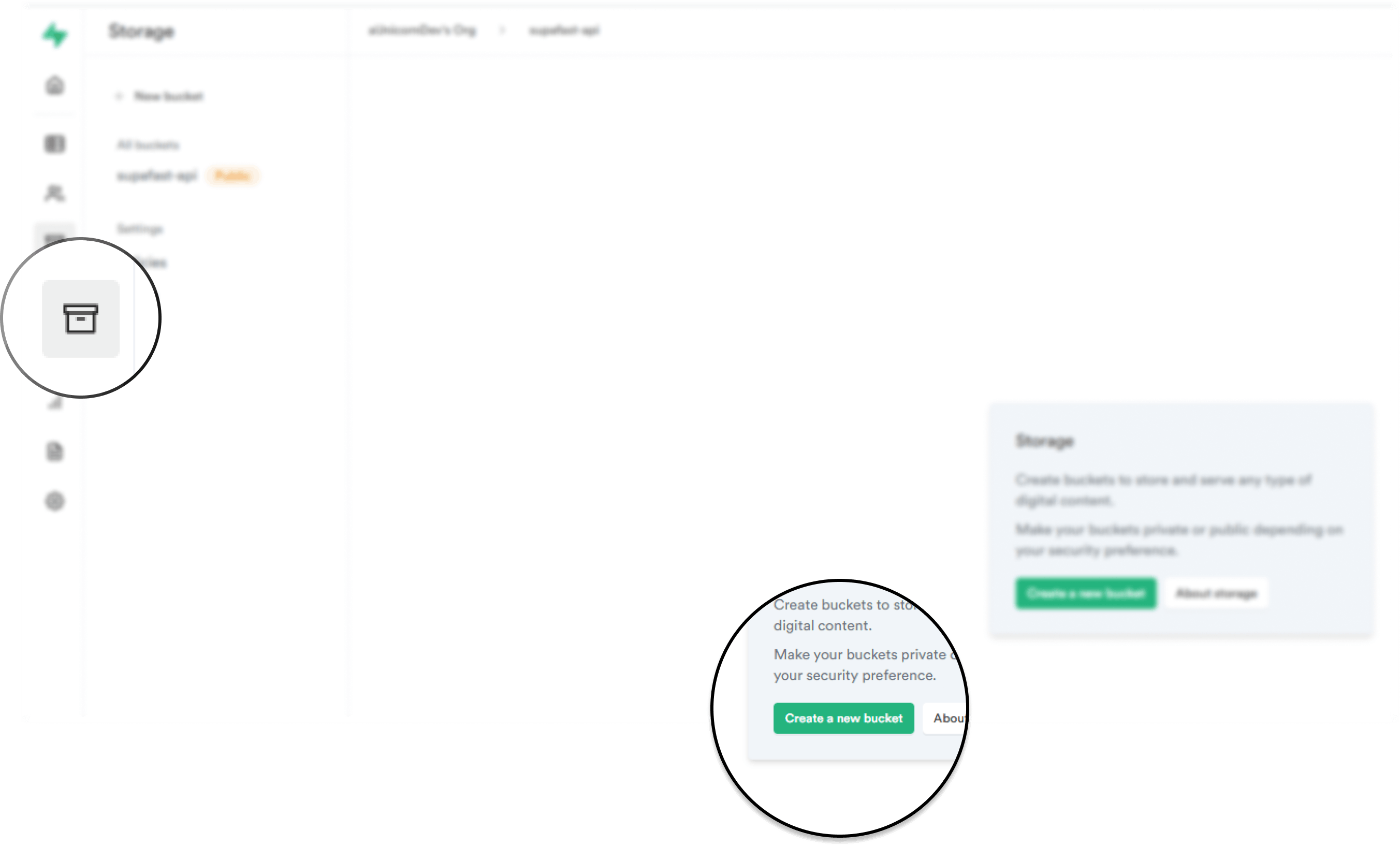
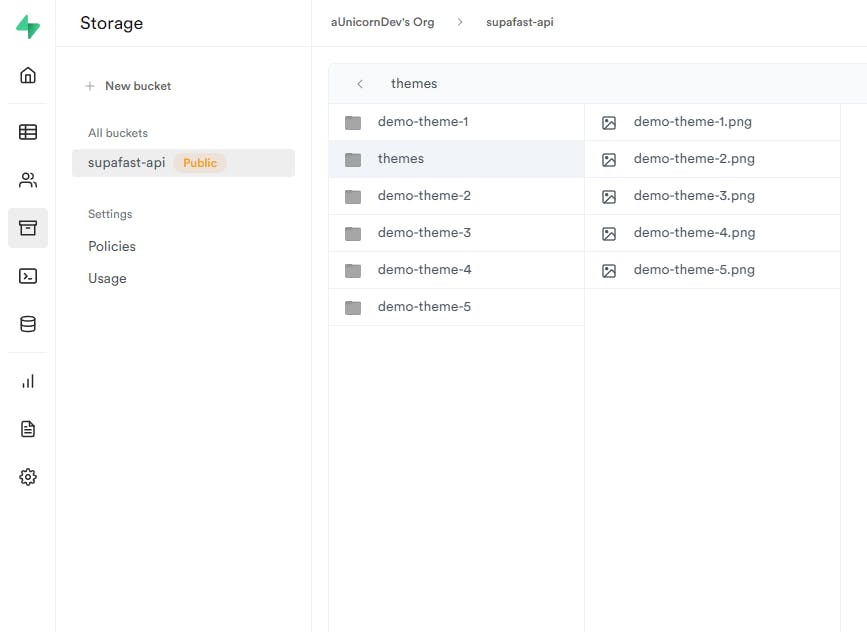
Under Storage in the left menu bar, Create a new public Bucket name supafast-api.

Create a folder named themes and a folder for every theme name.
The themes folder contains images for the theme background whereas the theme names contain images for the underlying monsters.

And we are done with setting up the Database as well as the Storage for the database.
In the upcoming blogs of this series, we will look at building and deploying an API with FastAPI using the Supabase Client for Python.
Below are the links for docs and products if you are more interesed.
Supabase also has an amazing discord community to learn and have fun.
-
The API built in this series is used in the tabsMonster project. Everyone is more than welcome to checkout and contribute in this Open Source Project.
Thank you for reading this far